Welcome to the New Era of Monitoring
Unite E2E testing and monitoring in one developer-focused monitoring as code (MaC) workflow. The Checkly CLI, now in beta, enables you to code, test, and deploy your testing and synthetic monitoring setup like never before.

$ npx checkly test
Running 3 checks in eu-west-1.
✖ Cart Checkout (6s)
src/__checks__/cart.check.ts
✖ Cart Checkout (6s)
INFO, 7:30:56 PM, Running Playwright test script
Error: expect(received).toBeLessThan(expected)
__checks__/api.check.ts
✔ Homepage - fetch stats (65ms)
__checks__/browser.check.ts
✔ Homepage spec (7s)
1 failed, 2 passed, 2 total
Developer first workflow
Code your monitoring on your local machine, test your preview deployments in CI, and monitor in production.
Harness the power of Playwright
Fully harness the power of Playwright for E2E testing with browser checks.
Run from your repository
Store all resources in your Git repo, alongside your application code: just like the unit testing patterns you are familiar with.
Typescript first
Code, compose, and structure your resources using TypeScript. No YAML-engineering needed.
Monitor APIs
Seamlessly integrate API monitoring into your E2E testing and monitoring regimen.
Code and collaborate
Use any CI platform to collaborate with your team to code, test, and deploy E2E browser and API checks.
Meet the Checkly CLIbeta
Use our new CLI to enable a MaC workflow from development to production.
new BrowserCheck('homepage-browser-check-1', {
name: 'Browser Check #1',
frequency: 10,
regions: ['us-east-1', 'eu-west-1'],
code: {
entrypoint: './home.spec.js'
}
})
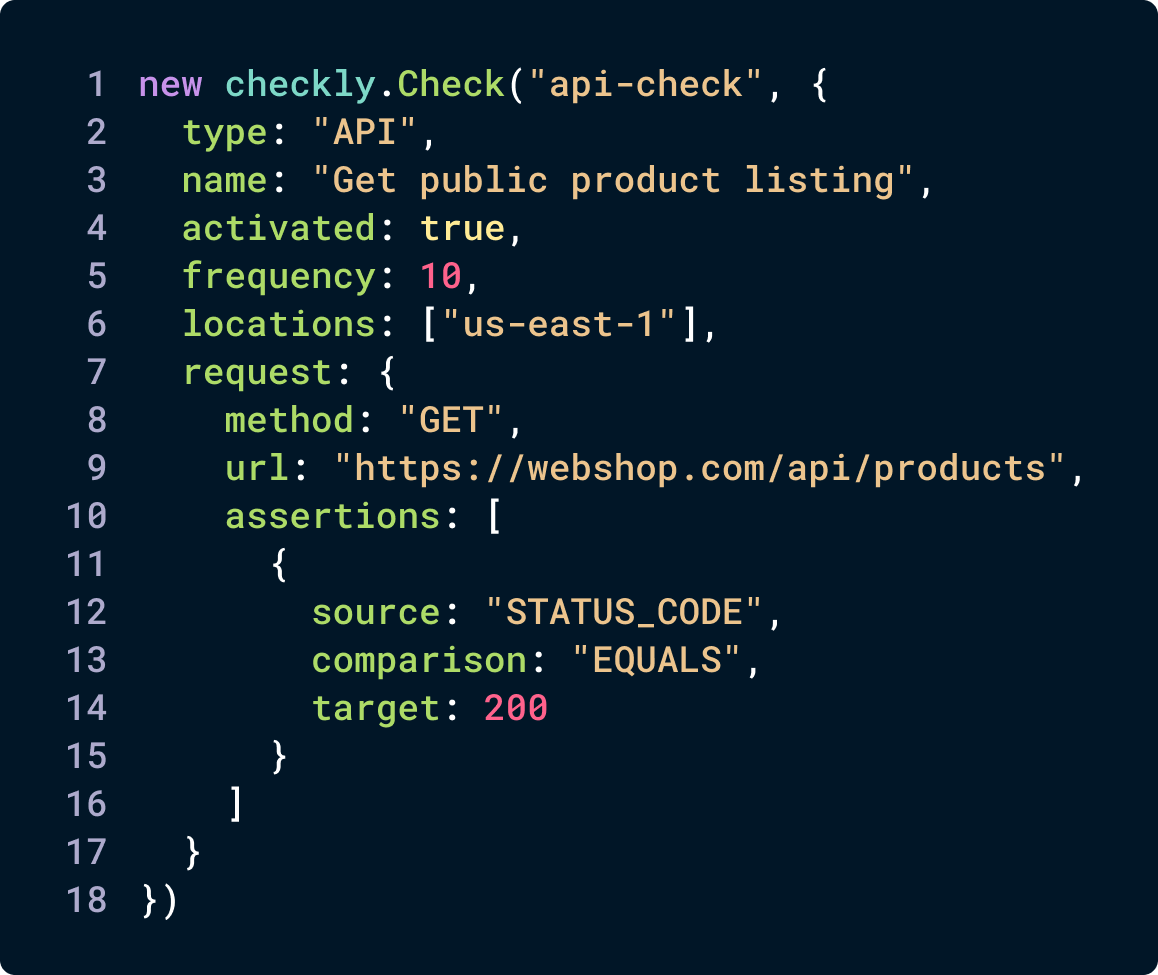
new ApiCheck('product-api-check-1', {
name: 'Product API - fetch products',
degradedResponseTime: 10000,
maxResponseTime: 20000,
requests: {
url: "https://api.acme.com/v1/products",
method: "GET",
assertions: [AssertionBuilder.statusCode().equals(200)]
}
})
$ npx checkly test
Running 2 checks in eu-west-1.
src/api/__checks__/product-api.check.ts
✔ Product API - fetch products (65ms)
src/__checks__/homepage.check.ts
✔ Homepage (7s)
2 passed, 2 total
$ npx checkly deploy --preview
Create:
BrowserCheck: homepage-browser-check-1
ApiCheck: product-api-check-1
$ npx checkly deploy
? You are about to deploy your project "Monitoring as code" to account
"Production". Do you want to continue? Yes
Successfully deployed project "Monitoring as code" to account "Production".
The Three Pillars of Monitoring as Code
💻 CODE ALL RESOURCES
Your app’s code lives in your repository. Your monitoring should too. Create resources in a programmable way, coding them instead of configuring them.
📝 TEST LOCALLY AND IN CI/CD
A Checkly first: Test your resources from your local machine or during deployment in CI, all running on Checkly’s global infrastructure.
🚀 DEPLOY WITH CONFIDENCE
Deploy, lifecycle, and scale your end-to-end testing and monitoring solution from the command line alongside your application deployments.
LEVERAGE EXISTING CI/CD TOOLS
Integrate with your existing tech stack
Checkly also integrates seamlessly with your existing tech stack, including IaC tools like Terraform and Pulumi.
Monitoring as Code Resources
- Checkly Docs: Checkly CLI Documentation
- Hashicorp (April 2021): Monitoring as Code with Terraform Cloud and Checkly
- ITOps Times (Sep 2022): It’s time to embrace Monitoring-as-Code (ITOps Times)
- SD Times (Sep 2022): It’s time to embrace Monitoring-as-Code (SD Times)
- APM Digest (Nov 2022): Monitoring as Code: Worth The Hype?
- APM Digest (Dec 2022): 2023 Application Performance Management Predictions
- Checkly Blog (Dec 2022): The Case for Monitoring as Code
- Checkly Blog: (Feb 2023): Why We Built a Typescript CLI for Monitoring as Code