Create a new Pulumi project
Install the Pulumi CLI and create a new project via the command line.
Scale your monitoring-as-code in Checkly with our Pulumi provider to monitor large websites and APIs without a hitch.

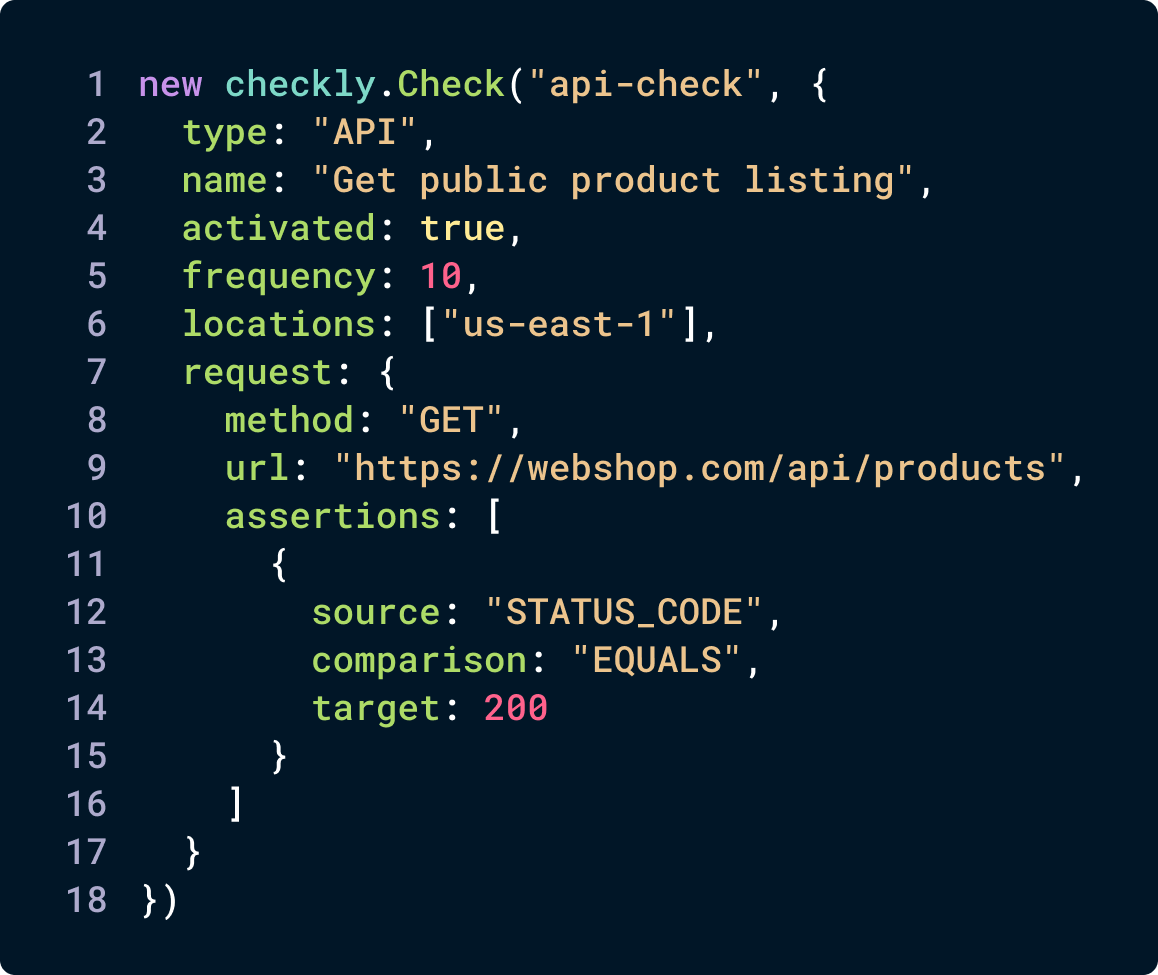
new checkly.Check("api-check", {
type: "API",
name: "Get public product listing",
activated: true,
frequency: 10,
locations: ["us-east-1"],
request: {
method: "GET",
url: "https://webshop.com/api/products",
assertions: [
{
source: "STATUS_CODE",
comparison: "EQUALS",
target: 200
}
]
}
})
Already using Pulumi for your Infrastructure as Code (IaC)? Just plug the Pulumi provider into your pipeline and automate your monitoring, too!
Keep an eye on your releases and rollbacks by declaring your checks as code and aligning your monitoring with your favorite cloud resources provider.
Easily develop and test your checks locally, push to source control, and apply changes automatically.
Handling your checks, groups, alerts and other monitoring resources should never stop you from shipping code efficiently or having better visibility.
// Create your first Browser check
new checkly.Check("add-product-to-cart", {
type: "BROWSER",
name: "Add to cart",
activated: true,
frequency: 5,
locations: ["us-east-1", "eu-central-1"],
script: readFileSync("./__checks__/add-to-cart.js", "utf-8")
})
// Create new group
const group = new checkly.CheckGroup("cart", {
name: "Product and cart",
activated: true,
concurrency: 1,
apiCheckDefaults: {},
locations: ["eu-west-1", "eu-central-1"],
tags: ["pulumi"],
useGlobalAlertSettings: true,
privateLocations: []
})
new checkly.Check("fetch-products", {
type: "API",
name: "Fetch products",
activated: true,
frequency: 10,
locations: ["us-east-1", "eu-central-1"],
request: {
method: "GET",
url: "https://webshop.com/products",
assertions: [
{
source: "STATUS_CODE",
comparison: "EQUALS",
target: 200
}
]
},
// Assign check to group
groupId: group.id.apply(id => parseInt(id))
})
new checkly.Check("add-product-to-cart", {
type: "BROWSER",
name: "Add to cart",
activated: true,
frequency: 5,
locations: ["us-east-1", "eu-central-1"],
script: readFileSync("./__checks__/add-to-cart.js", "utf-8")
// Assign check to group
groupId: group.id.apply(id => parseInt(id))
})
// Create new alert channels
const emailChannel = new checkly.AlertChannel("email-alert", {
email: {
address: "admin@webshop.com"
}
})
const slackChannel = new checkly.AlertChannel("slack-alert", {
slack: {
url: "https://hooks.slack.com/services/YOUR_HOOK",
channel: "#alerts",
}
})
const group = new checkly.CheckGroup("cart", {
name: "Product and cart",
activated: true,
concurrency: 1,
apiCheckDefaults: {},
locations: ["eu-west-1", "eu-central-1"],
tags: ["pulumi"],
useGlobalAlertSettings: true,
// Assign alert channels to entire groups or individual checks
alertChannelSubscriptions: [
{
activated: true,
channelId: slackChannel.id.apply(id => parseInt(id)),
},
{
activated: true,
channelId: emailChannel.id.apply(id => parseInt(id)),
}
]
privateLocations: []
})
new checkly.Check("fetch-products", {
type: "API",
name: "Fetch products",
activated: true,
frequency: 10,
locations: ["us-east-1", "eu-central-1"],
request: {
method: "GET",
url: "https://webshop.com/products",
assertions: [
{
source: "STATUS_CODE",
comparison: "EQUALS",
target: 200
}
]
},
groupId: group.id.apply(id => parseInt(id))
})
new checkly.Check("add-product-to-cart", {
type: "BROWSER",
name: "Add to cart",
activated: true,
frequency: 5,
locations: ["us-east-1", "eu-central-1"],
script: readFileSync("./__checks__/add-to-cart.js", "utf-8")
groupId: group.id.apply(id => parseInt(id))
})
Need hundreds or thousands of checks running at all times, giving teams the flexibility to manage their own resources independently? We take the power of IaC and apply it to monitoring.

Install the Pulumi CLI and create a new project via the command line.
$ pulumi new
$ npm install --save @checkly/pulumiFind your API key and account ID in your user settings and export them as environment variables.
$ export CHECKLY_API_KEY={YOUR_API_KEY}
$ export CHECKLY_ACCOUNT_ID={YOUR_ACCOUNT_ID}
The Provider includes detailed information on how to get started.
const checkly = require("@checkly/pulumi")
new checkly.Check("fetch-products", {
type: "API",
name: "Fetch products",
activated: true,
frequency: 10,
locations: ["us-east-1", "eu-central-1"],
request: {
method: "GET",
url: "https://webshop.com/products",
assertions: [
{
source: "STATUS_CODE",
comparison: "EQUALS",
target: 200
}
]
}
})
Apply your Pulumi config and control your Checkly infrastructure with code.
$ pulumi upStart monitoring your API endpoints and your vital site transactions.
Start for free