Reliable Synthetic Monitoring for Vital User Flows
Broken or slow signup forms and flaky shopping carts are extremely frustrating to your customers. Banish false positives and validate the correctness and performance of your web app and get rich debugging insights with Checkly’s browser checks. Leverage Checkly’s monitoring as code workflow and easily integrate Playwright scripts.


USE PLAYWRIGHT
Reuse your existing Playwright code base to run E2E browser checks and validate that all your crucial web apps and sites are working up to spec.
MONITOR WITH REAL BROWSERS
Your browser checks run in actual Chrome browsers to achieve a 100% match with real world conditions. We run each session in a sealed off sandbox for extra security.
VALIDATE ALL THINGS
Check for specific content items, browser responses, visibility and error responses in your browser checks. Automate your user flows and be sure that they work!
DEBUG WITH EASE
Automatically collect error traces and screenshots or videos for faster debugging.
TRACK PERFORMANCE
Receive web vitals and load times for every page in your browser check to ensure an outstanding user experience.
How it Works: Checkly and Playwright 
Checkly uses the Playwright Test Runner to accurately simulate interactions with a Chrome browser. Getting a monitoring script going is a lot easier than you might think. Just follow the steps in the video below and you'll be up and monitoring in no time.
With Checkly and Playwright you can:
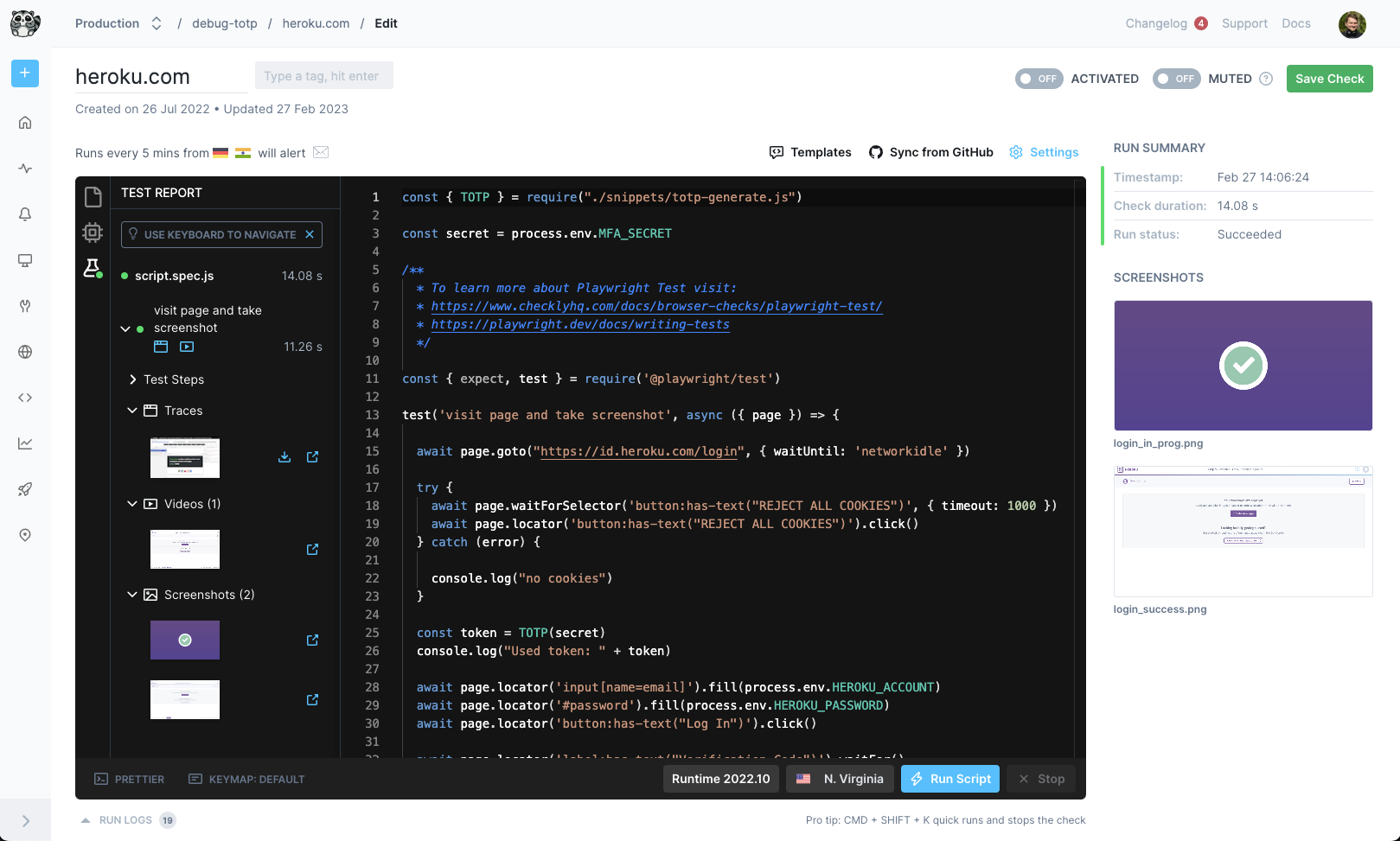
CREATE ACTIONABLE BROWSER CHECKS WITH PLAYWRIGHT TEST
Every browser check can collect error traces, screenshots and performance metrics. Use web-first assertions and auto-waiting to write highly reactive code that’s easy to read. Use Playwright traces to easily identify failed assertions and missing resources when you receive an alert.
ADOPT MODERN TESTING PRACTICES IN YOUR MONITORING
Reuse your existing Playwright code and use it for testing and monitoring. Leverage Playwright’s web-first assertions and auto-waiting to define your monitoring with confidence instead of flakiness.
DEBUG WITH EASE
Review failed monitoring alerts with automatically captured videos and screenshots to dive deeper.
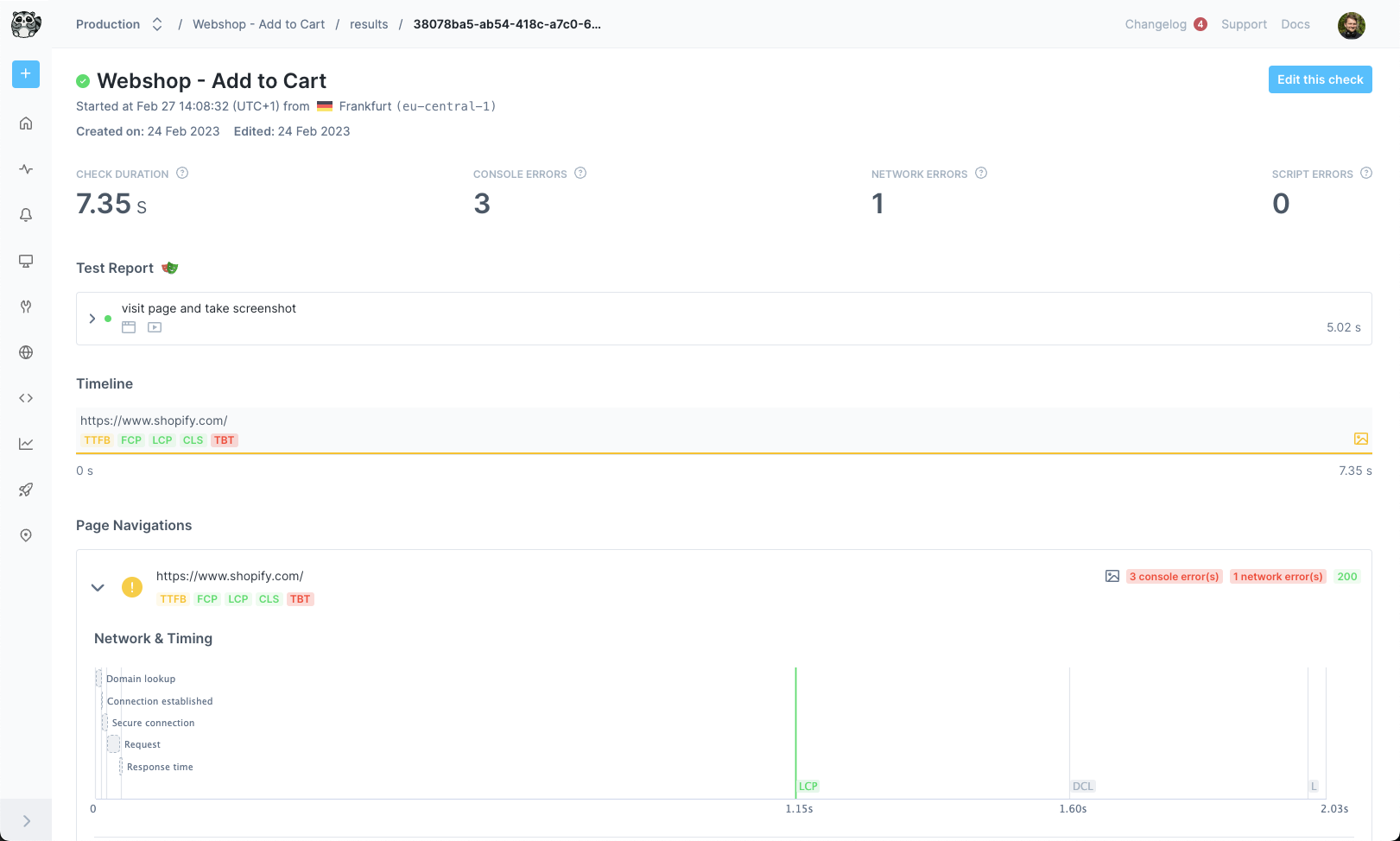
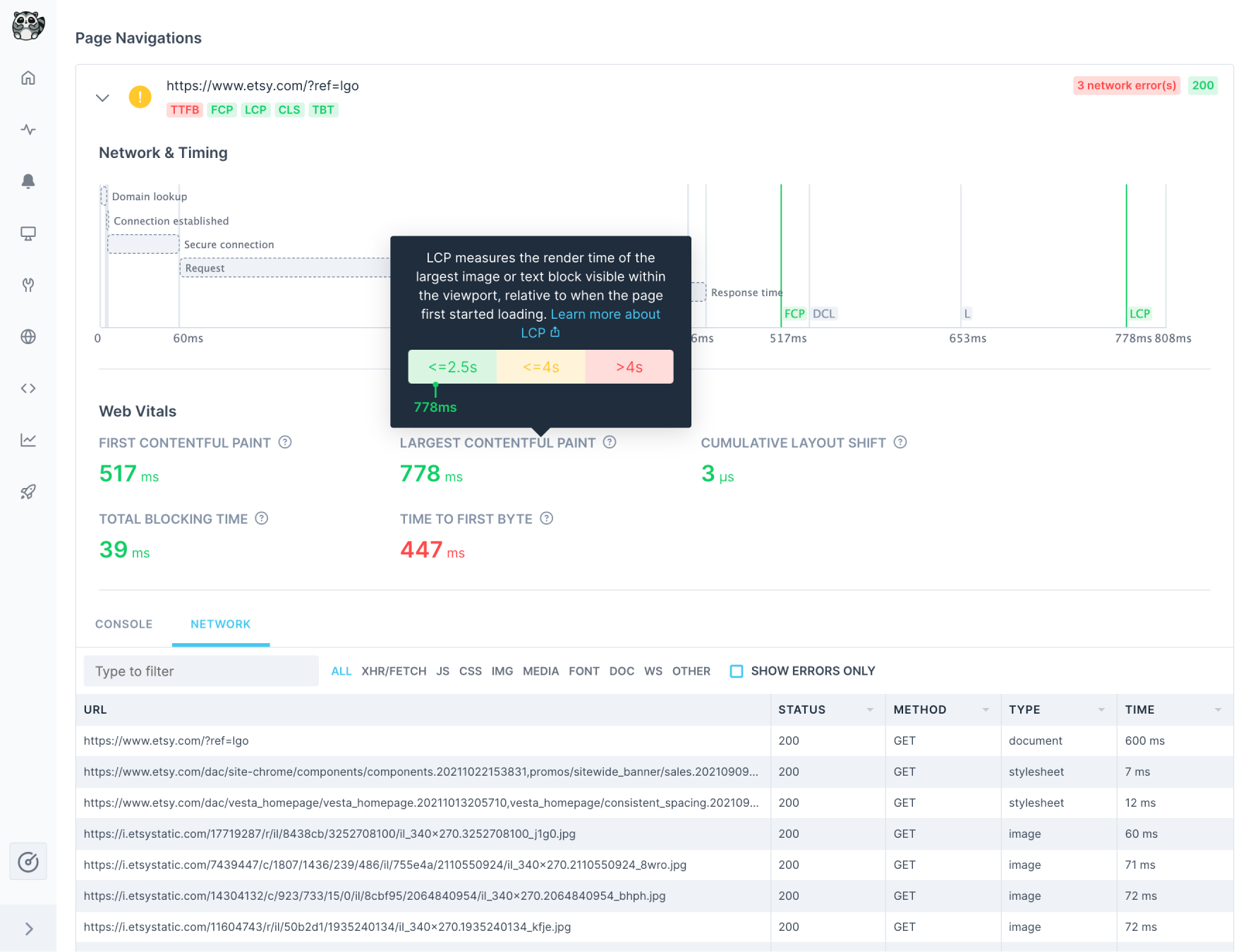
Actionable browser checks with Performance and Error Tracing
Every browser check you run will automatically collect error traces, screenshots and performance metrics. Error Tracing enables you to easily identify JavaScript errors and missing resources while automatically generated screenshots help with debugging. Additionally, we have added performance metrics such as Google's Core Web Vitals to ensure your WebApp is snappy and provides a great user experience.

alerting

Accurate alerting for any situation
Banish false positives! When a check fails, you and your team need timely, accurate, and actionable insights to address any down time. Add Slack, SMS, email, or Pagerduty: Checkly's alerts give you the right information whatever alerting medium you choose. Need more control? Webhooks give you full access to the JSON data we use ourselves for alerting.
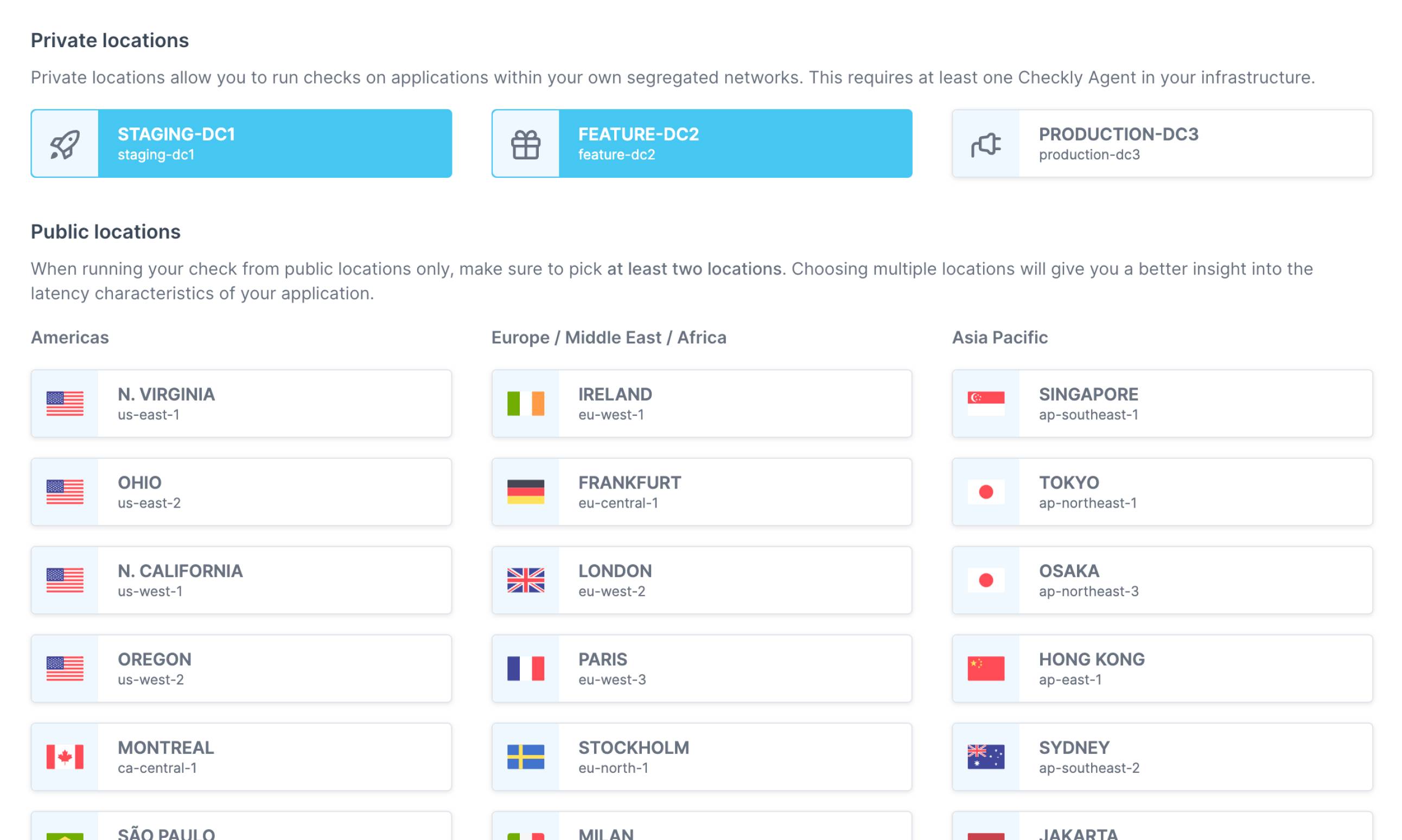
Global coverage
Get a clear picture of how your services perform for your users worldwide. Run your checks from twenty-two data center locations spread around the world. For apps running behind a firewall, use Private Locations and get complete visibility of private applications across your private or hybrid cloud infrastructure.