Syncing code from GitHub
Having your Playwright scripts live in your code repository allows you to use your familiar development environment and keep your Browser check code in sync with your application code.
GitHub Sync enables you to synchronize your Browser checks with JavaScript files in a GitHub repository.
Prerequisites
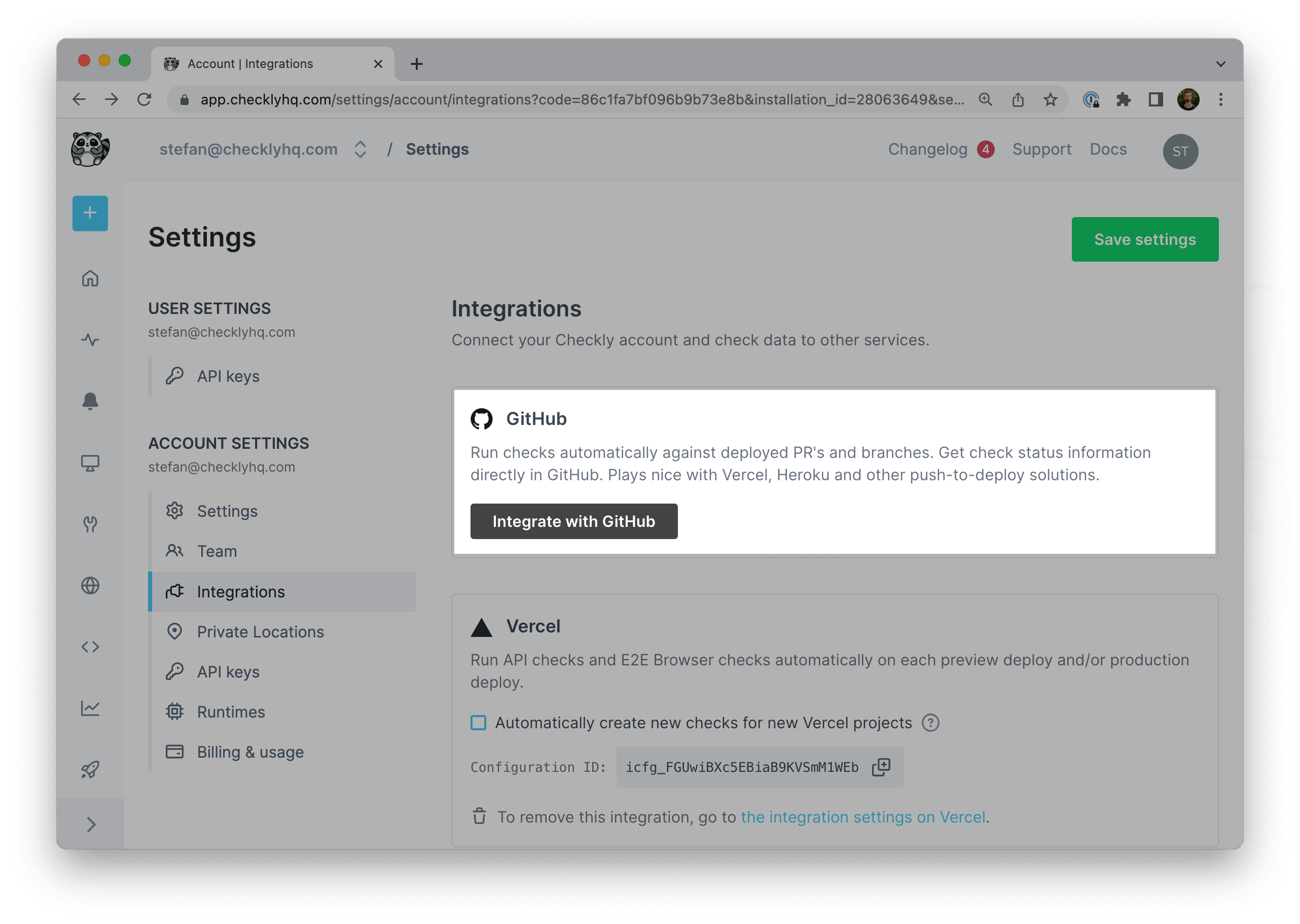
To sync a Browser check with a GitHub file, Checkly needs access to your GitHub code. Install the Checkly GitHub App and allow access to the repositories you want to sync with Checkly.

Get started with GitHub Sync
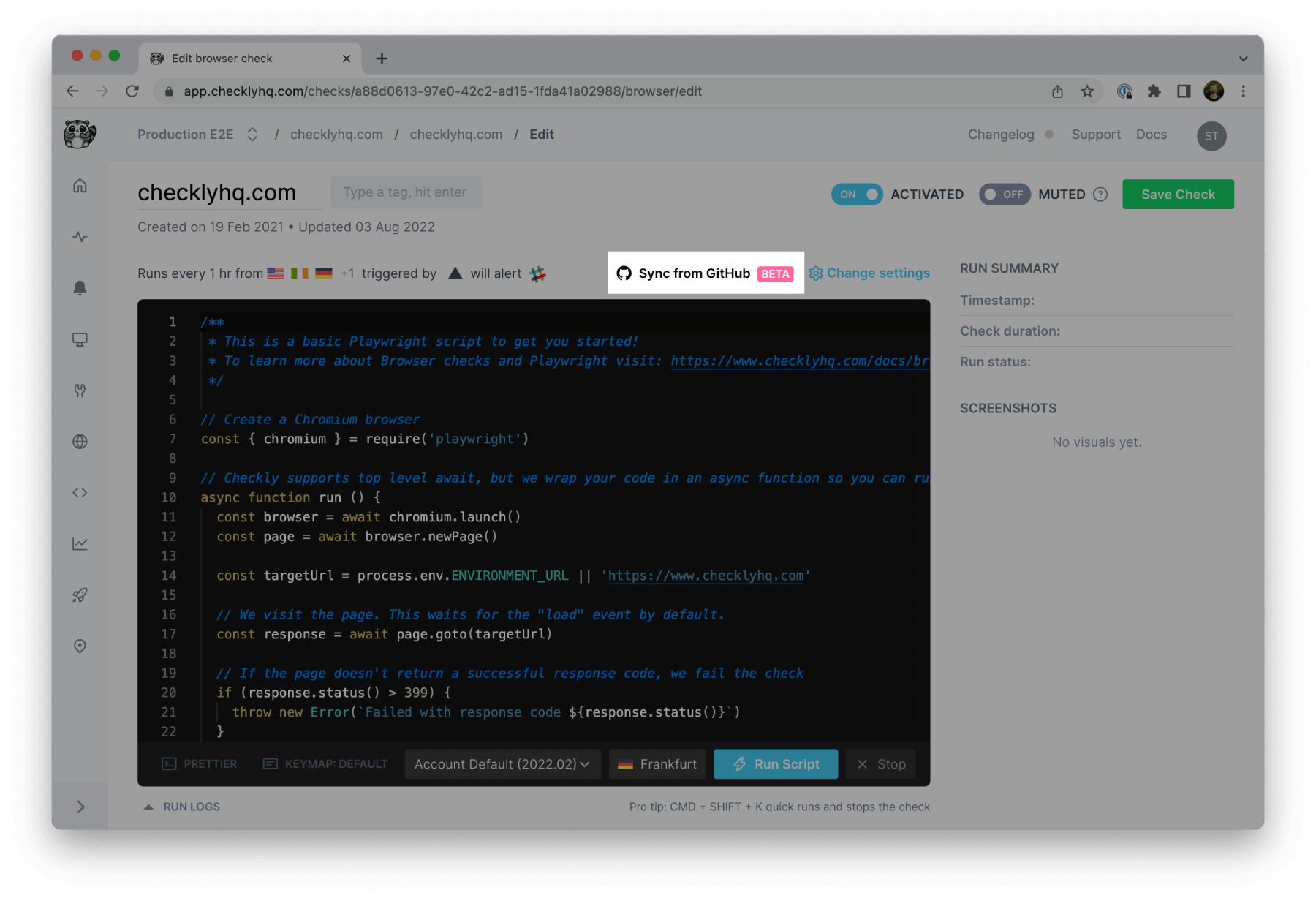
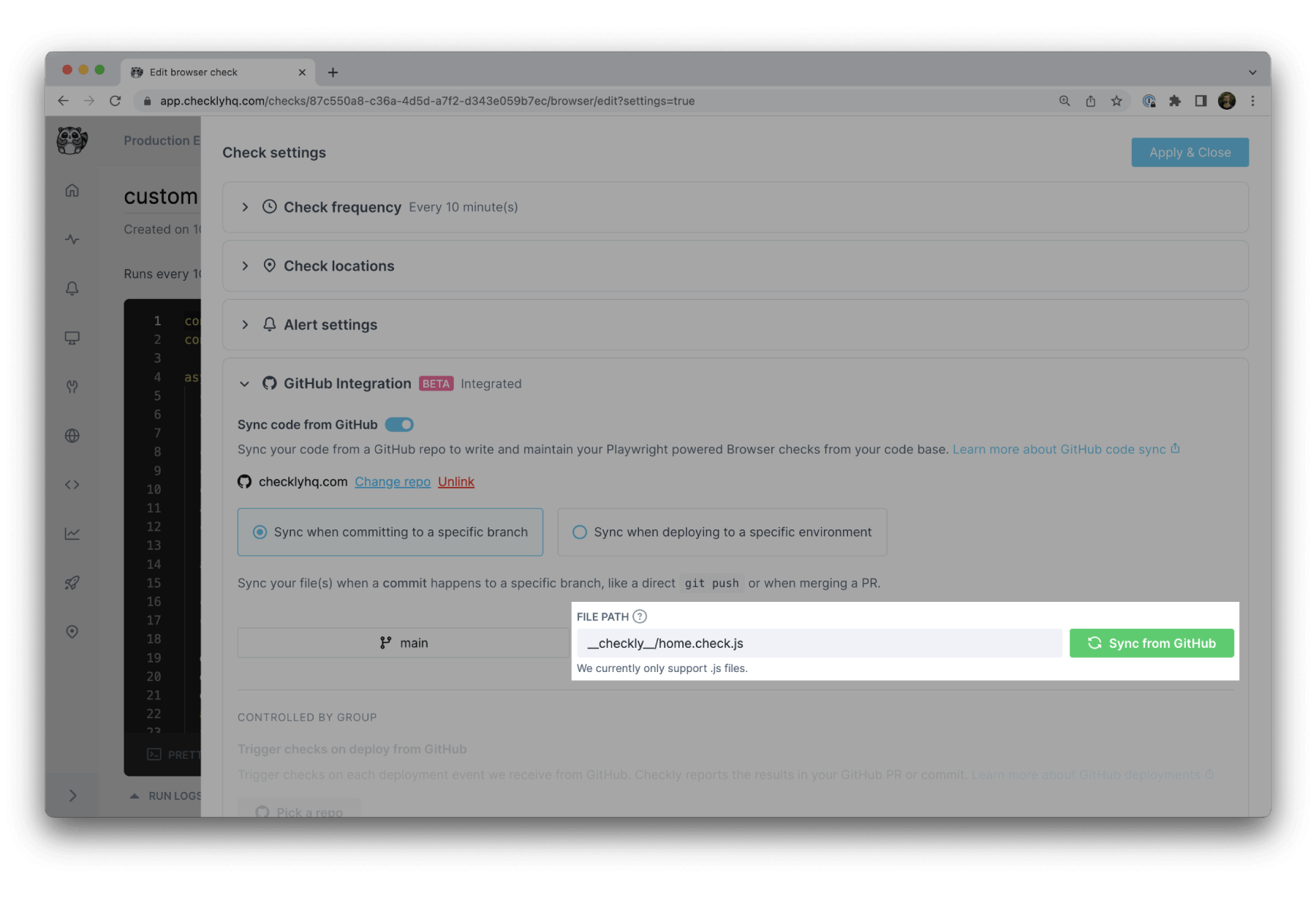
GitHub Sync works for existing and new Browser checks. Click the “Sync from GitHub” button close to the Browser check editor to open the synchronization settings.

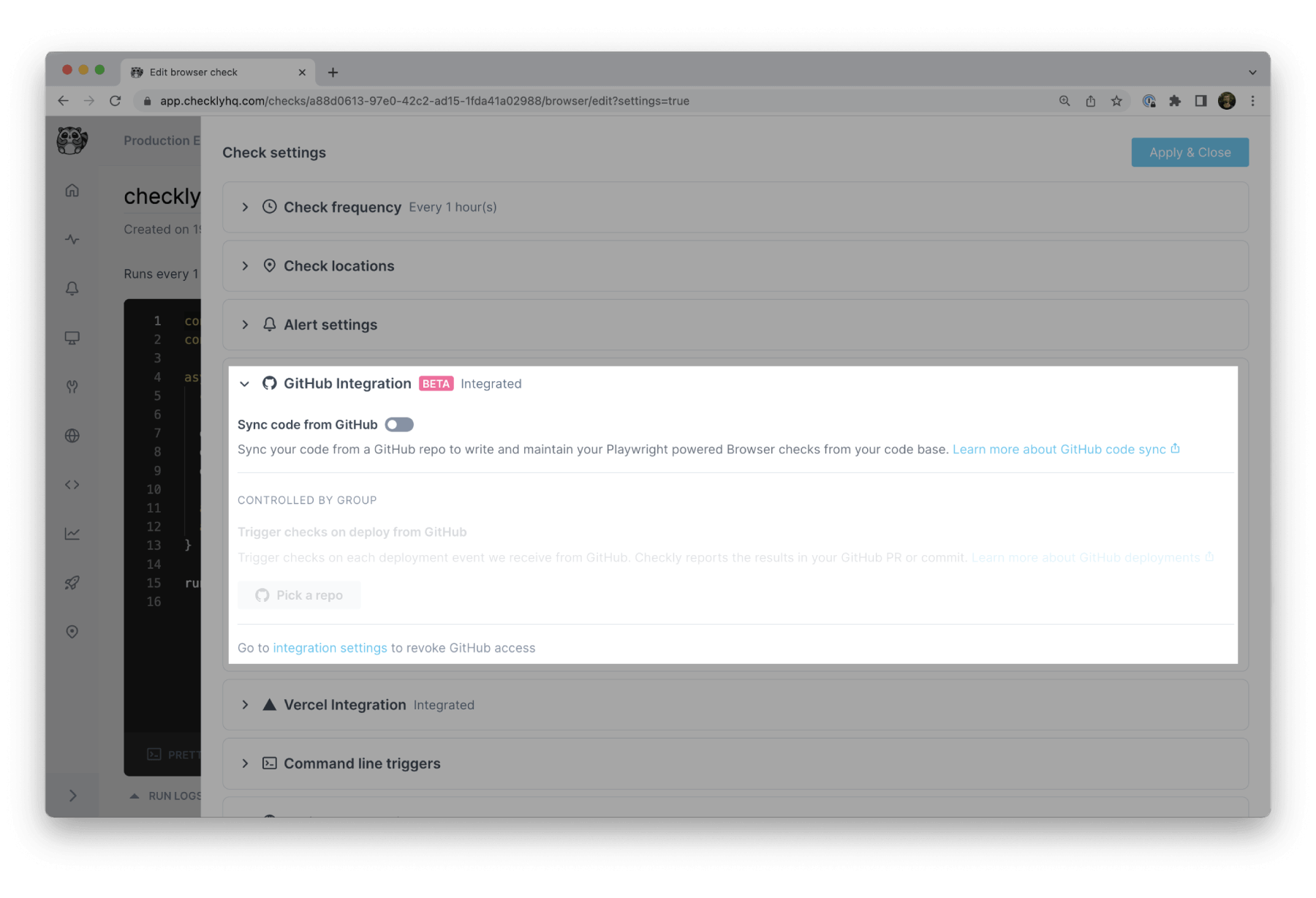
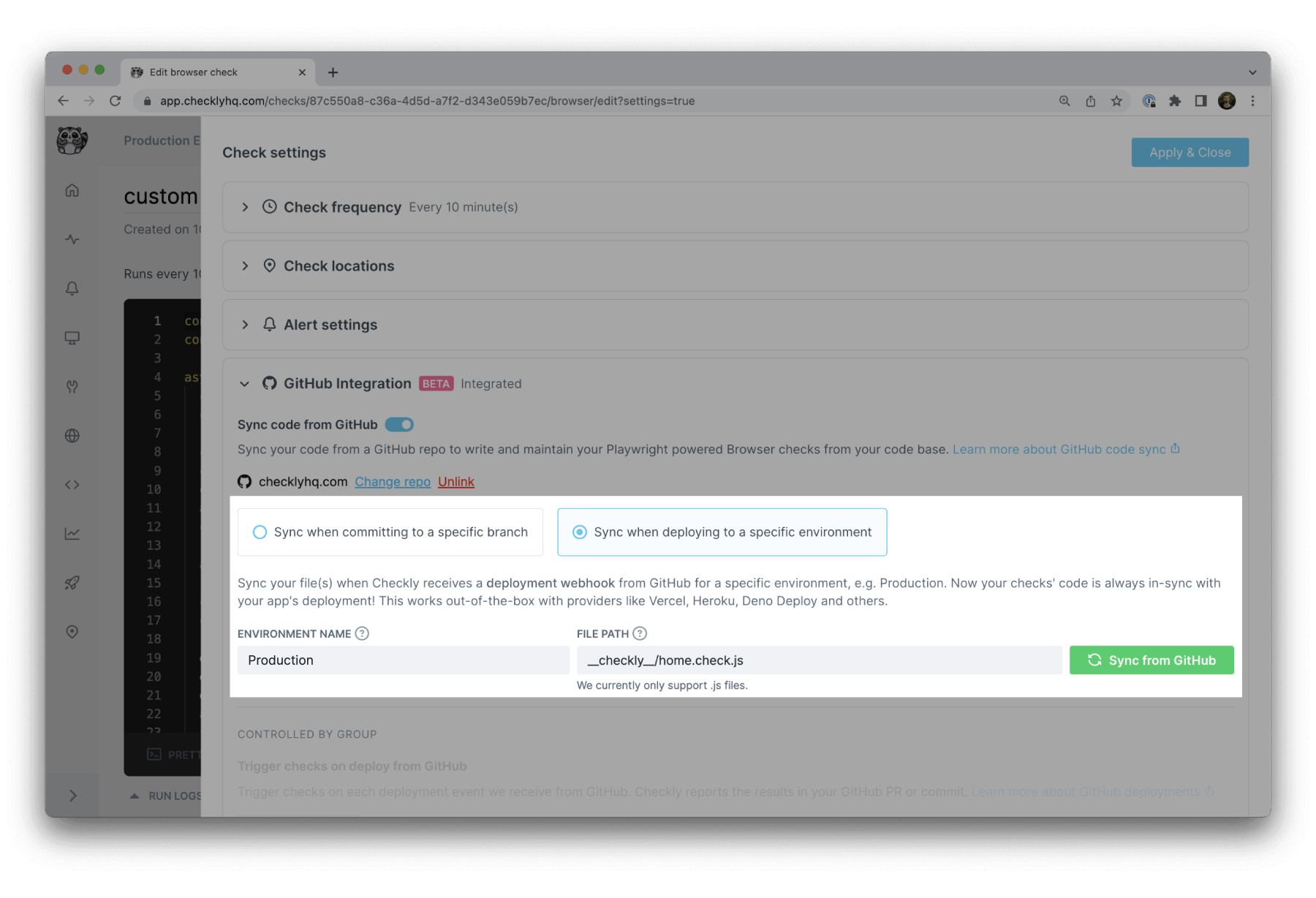
Find the GitHub Sync settings in the GitHub Integration drawer.

To sync a Browser check with your GitHub code, two configurations are necessary:
- The sync target – which file should be synced?
- The sync strategy – when should it be synced?
Choose the GitHub Sync target
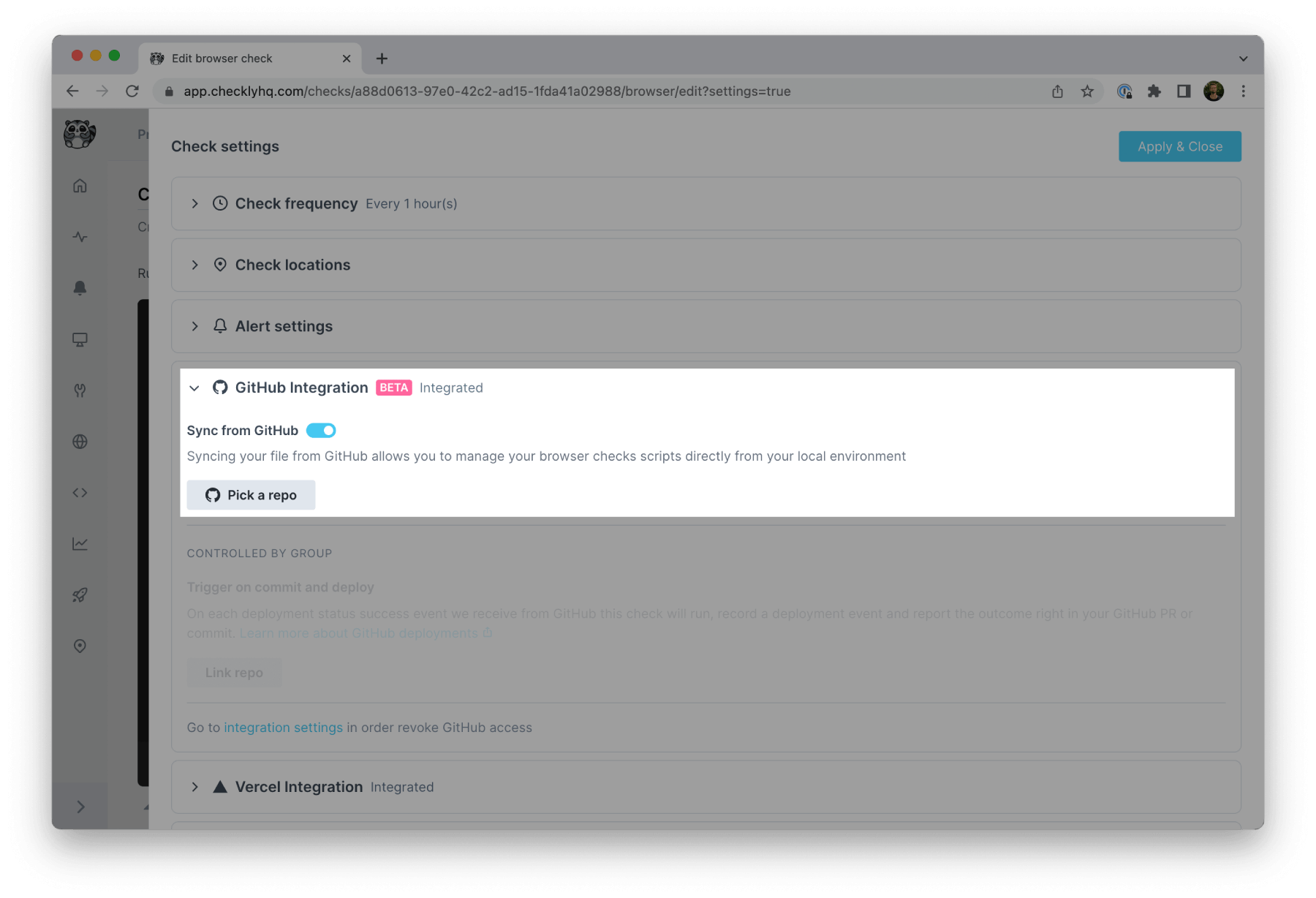
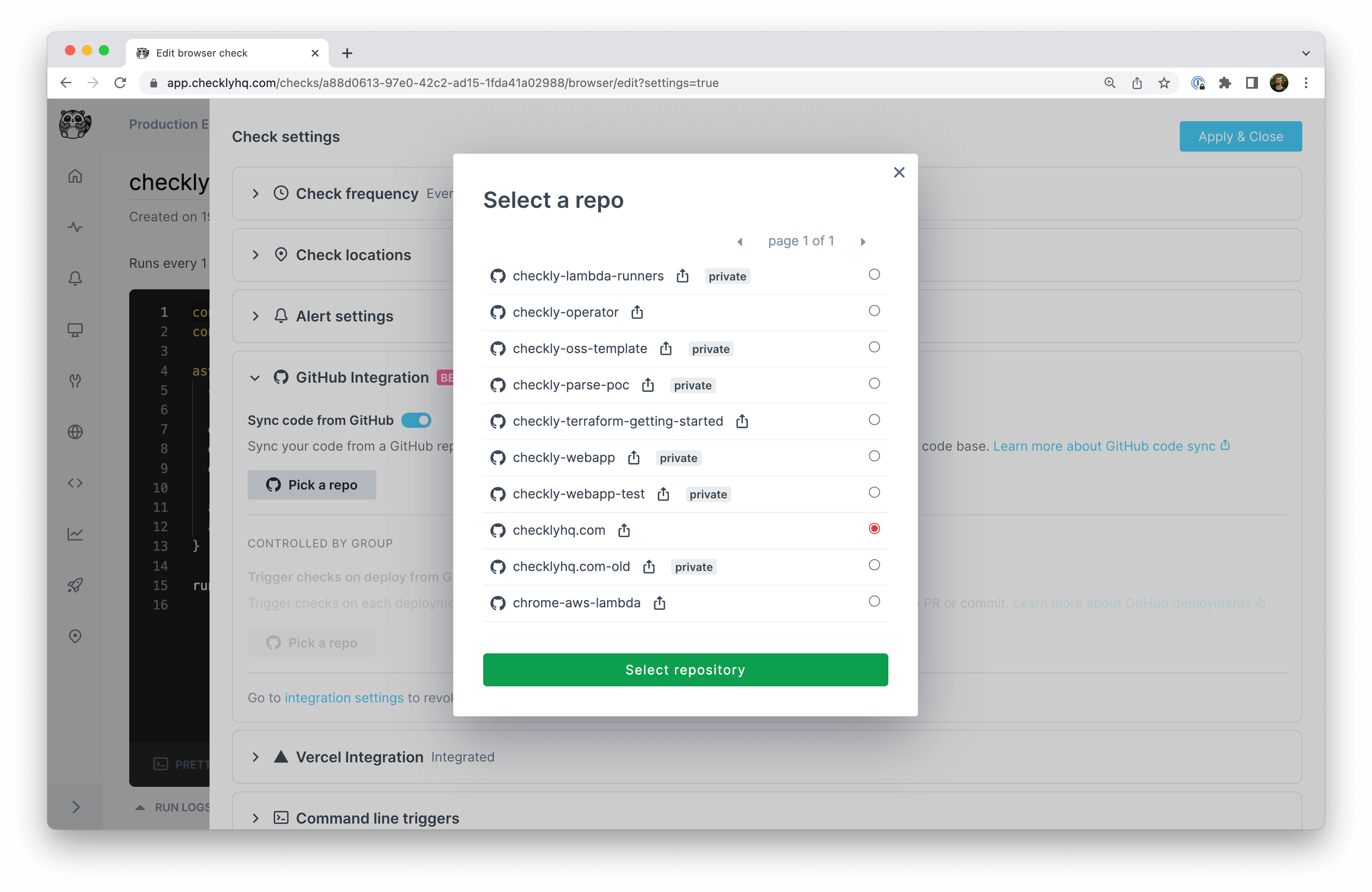
To start syncing a Browser check with a GitHub file enable “Sync from GitHub”.

Pick a repository with your Browser checks to sync.

Choose your entry file.

require other local file dependencies. Checkly will fetch them recursively.
See Working with local dependencies below for more details.GitHub Sync strategies
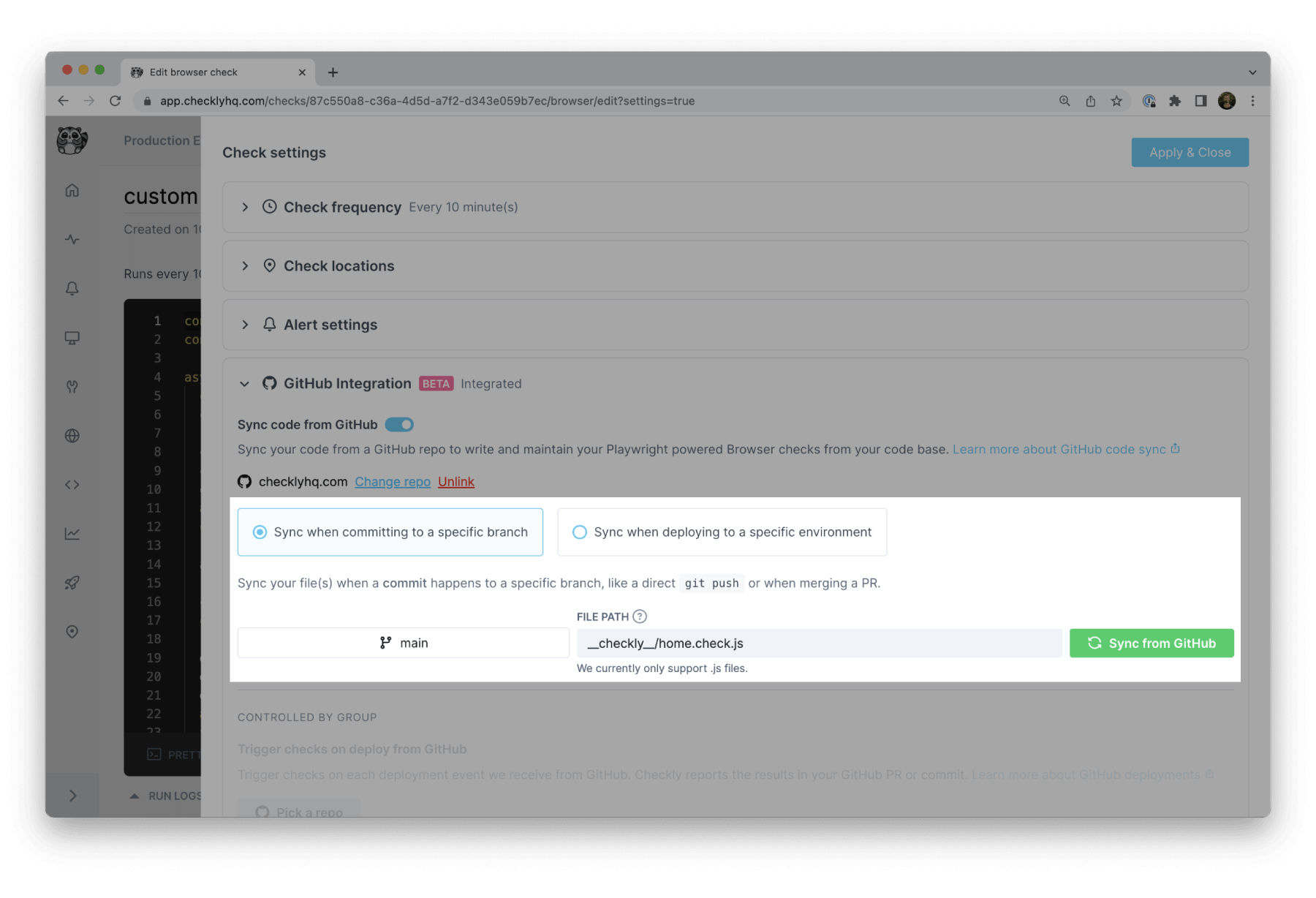
The ideal syncing strategy depends on your monitoring and deployment setup. Checkly GitHub Sync supports two syncing strategies.
Sync on commit
“Sync on commit” is the default syncing strategy. Every pushed commit or merged pull request will trigger a sync and update your Browser check. This approach works well for seperated repositories that primarily include your Browser checks.
To use this strategy:
- Pick the target branch.
- Enter the entry file path you want to sync.

What are the pros and cons of this strategy?
- Pros: Simplicity. Push or merge and Checkly syncs your code.
- Cons: Your deployed code and Browser checks could go out of sync.
If a git push to main triggers a 10 minute long production deployment, but your checks run against your site every minute, there’ll be a 10-minute-long window in which your checks and the deployed application are out of sync. Your checks are updated before your code is deployed.
We recommend the “Sync on deployment” strategy to avoid unneccesary alerts in these cases.
Sync on deployment
The “Sync on deployment” strategy allows you to sync your Browser checks code after receiving a successful deployment_status event from GitHub. These events are triggered by GitHub integrations such as Vercel, Heroku and Deno Deploy, but they can be triggered via the GitHub API, too.
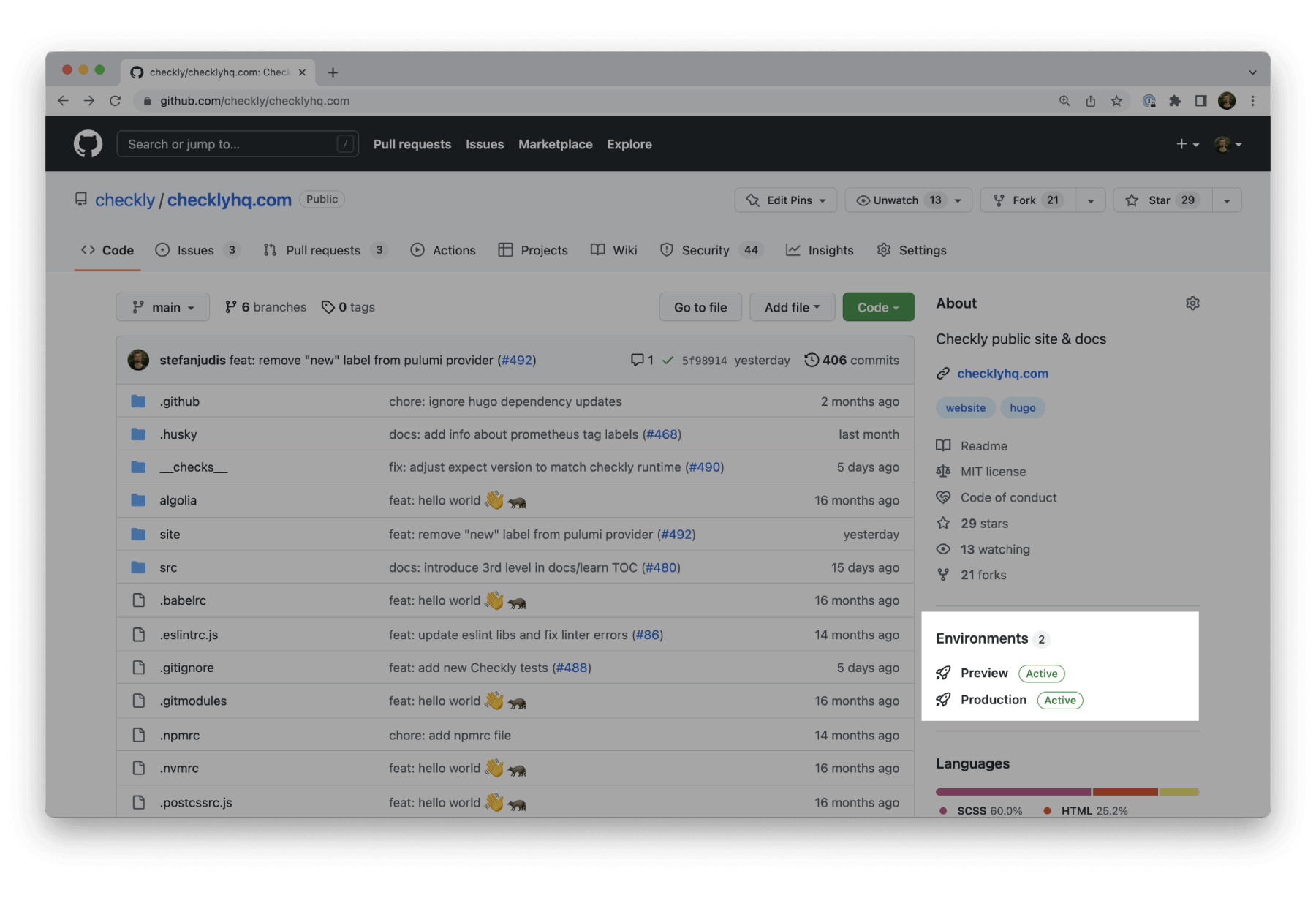
Find the available environment on your project’s repository page.

The “Sync on deployment” strategy allows to sync your checks' code when your Production (or Preview) deployments pass, so you never have outdated checks running against a fresh deployment.
To use this strategy:
- Pick the target environment name, e.g.
Production. - Type out the path to the entry file you want to sync.

Working with local dependencies
GitHub Sync also supports local dependencies to introduce helper and configuration files shared across multiple Browser checks.
An example setup could look as follows:
- Create a
__checks__directory with*.check.jsfiles that visit your homepage (home.check.js) and pricing page (pricing.check.js). Test the expected behavior. - Use a
checkly.config.jsand other helper files to reuse common configuration such as the base URL, default viewport sizes or other configuration across your Browser checks.
Working with external NPM package dependencies
The Checkly runtime does not support arbitrary NPM packages, as we do not npm install your code for each check run.
Find a full list of the currently supported packages in the Runtime section.
![]() You can contribute to this documentation by editing this page on Github
You can contribute to this documentation by editing this page on Github